Architecture
Here, we describe PixeLAW's architecture.
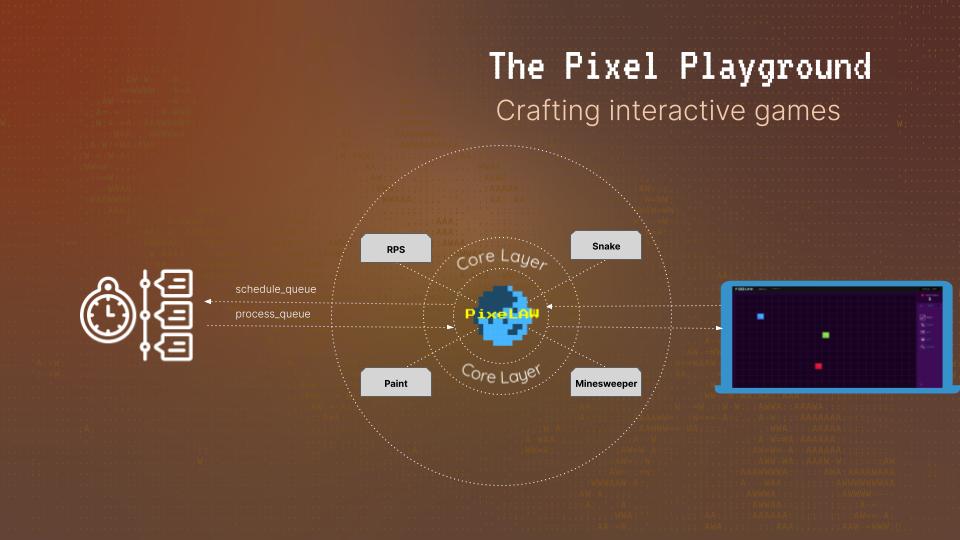
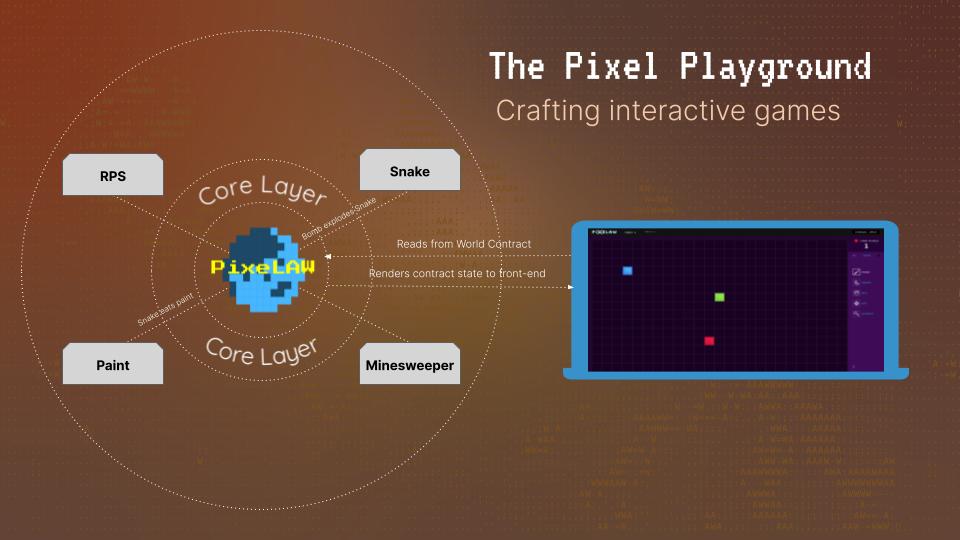
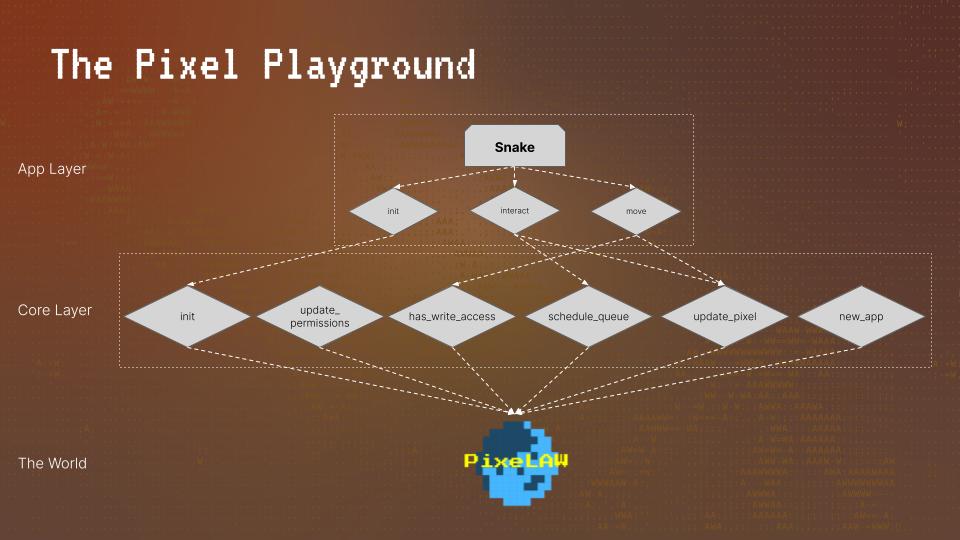
Overview
We built core layer. Builders can create their own application by interacting with core layer.

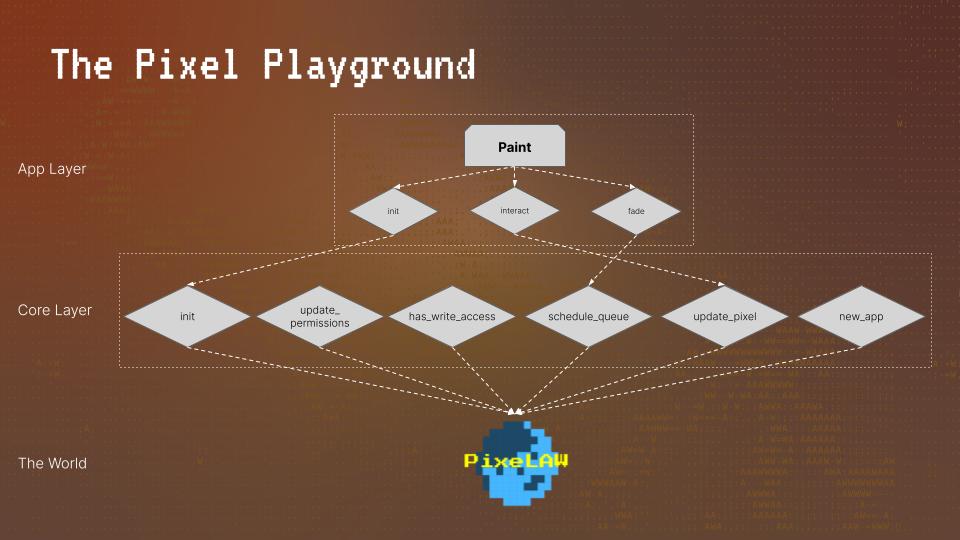
Core Layer
To understand core layer, we delve into components and systems for that.
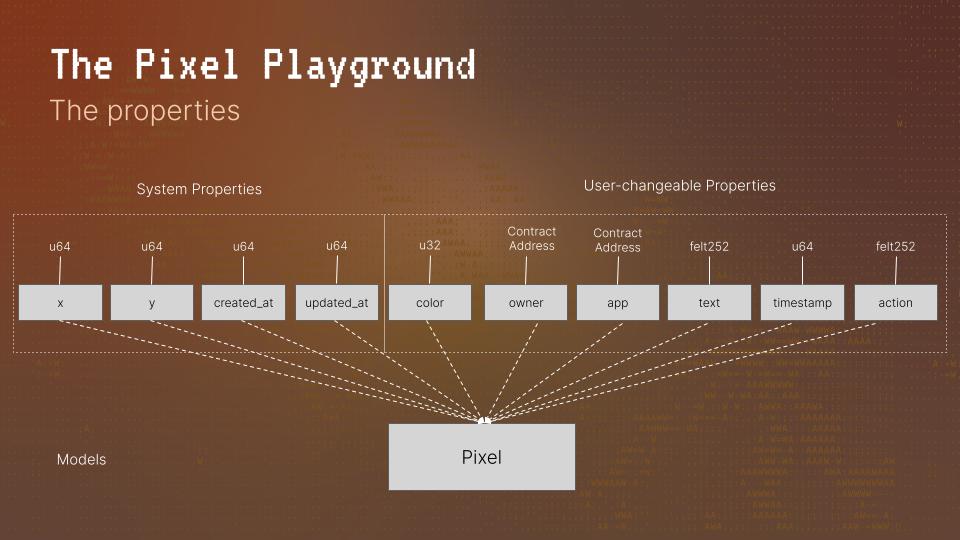
Core Components
Here are the components.
For System Properties
x: u64y: u64created_at: u64updated_at: u64
For User-changeable Properties
app: ContractAddresscolor: u32owner: ContractAddresstext: felt252timestamp: u64action: felt252

Core Systems
These systems interact with core components.
init: Initialize the PixeLAW action modelupdate_permissions: Grant permissions to a system by the callerupdate_app: Updates the name of an app in the registryhas_write_access: Check the access for writingshedule_queue: Shedule the process for queueprocess_queue: Execute the process in queueupdate_pixel: Update pixel informationget_player_address: Get the addressget_system_address: Get the addressnew_app: Register an app
Applications on PixeLAW
There are already some applications top of core layer for example.
Paint pixel
By utilizing core systems, we can create our own pixel art game.

Sanke Game
For snake game, the queue system is important.

Queue System
We use queue system to execute stacked processes.